노 프레임홈 만들기
컴퓨터 | 2006/06/27 17:56
|
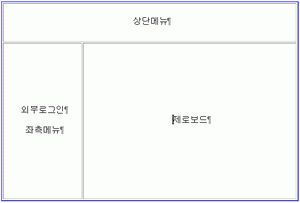
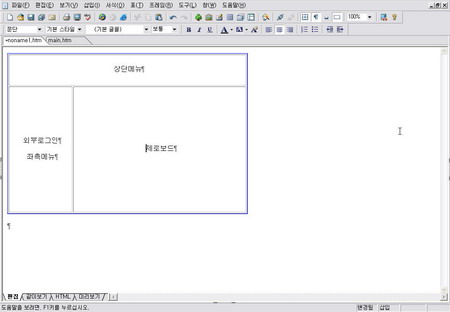
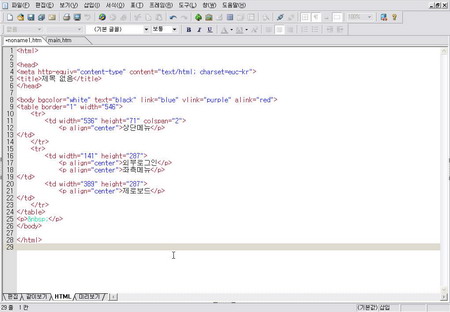
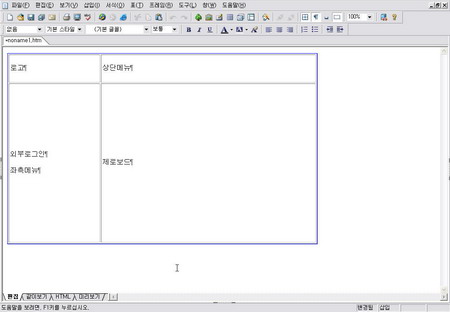
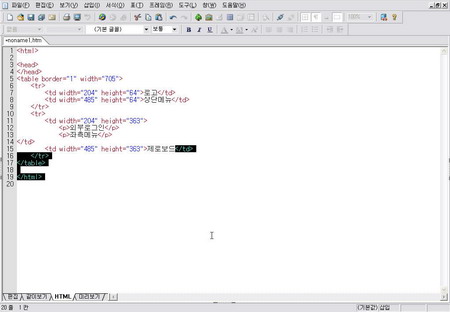
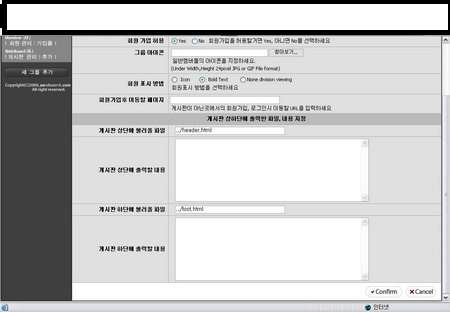
바로 제로보드의 외부로그인 문제 보통 처음 홈을 만들게 되면 프레임을 많이 사용하게 된다.  그런데 3단 프레임 구성에서 좌측 프레임의 외부로그인이 오른쪽에 게시판과 연동되지 않는 문제가 종종 발생한다. 제로보드 홈페이지인 http://nzeo.com (새 창으로 열기) 에 가면 많은 사용자 소위 고수분들이 친절하게 설명을 올려 놓으셨다. 문제는 너무 친절해서 초보는 알아볼수 없는 경우가 꽤 된다는 점이다. 막 홈을 시작해서 제로보드를 처음 만지고 외부로그인을 달아보는 사람들에게는 여러가지 용어가 낮설기만 하다. 본인도 이 3단프레임의 로그인 연동 문제로 일주일을 씨름 했지만 되는것 같다가 안되는 통에 두손두발 다들었다. 그리고 나서 눈을 돌린것이 이 노프레임 홈 방식이다. 노프레임 홈은 화면이 다단 프레임으로 구성되어 있지 않기때문에 로그인을 할때 같이 모두 갱신되게 된다. 이점이 있다면 단점이 있는법 이 방식은 태그가 복잡해진다. 물론 기본 구조는 단순하지만 여러가지 꾸며 놓다가 보면 이미 태그는 초보에겐 암호문이 되어 버린다. 이것을 어떻게야 손쉽게 해결할까 하다가 생각해낸 방법을 소개한다. 일단 나모들을 이용하여 테이블을 그린다.  테이블을 그리고 나면 코드를 확인한다. 좀더 쉽게 하기 위해서 주석 코드인 <!-----설명 ----->을 사용하는 것도 좋은 방법이다.  이걸 복잡하게 할수록 태그가 혼란스러워진다. 고수분들은 보면서 직접 코딩하는 것이 100배 편하겠지만 초보는 이런 차선책을 택할수 밖에 없다.  점점 양이 늘어 나고 있다. 이다음을 이걸 홈피에 쓰기 위해선 테이블의 라인들을 투명하게 해줘야 한다. 각자 알아서 찾아보시길 나모에도 있을 뿐만 아니라 이런 잔재미가 없으면 홈피 만들기가 재미 없어지니..  (위의 코드에서 쓸데업는 메타 태그등을 지워 간단히한 화면이다.) 자 그럼 여기서부터가 초보의 홈페이지 상식에서 깨는 부분이다. 일단 이페이지를 저장한다. 여기다가 나중에 최근 게시물 출력을 넣어 메인 페이지로 사용해야 하기 때문이다. 그 다음 현재 커서가 보이는 </td>부터 아랫부분을 foot.html 로 메모장에 복사해서 저장한다. 그리고 제로보드 글씨 앞부분들 header.html로 저장한다. 다시 말하면 게시판이 들어가야 할부분을 중심으로 하나의 파일을 둘로 쪼개는 것이다. 다음 두파일을 계정에 최상위에 업로드하고 제로보드 관리화면에서 그룹 설정에 들어가서  게시판 상단에 불러올 파일에 ../header.html 게시판 하단에 불러올 파일에 ../foot.html 이라고 적어 준다 이 설정은 게시판 마다도 있으니 그룹 전체에 적용하려면 게시판이 아닌 그룹 설정에 들어가서 해주어야 한다. 이렇게 설정하고 게시판을 불러보면 아까 만들어준 파일에서 제로보드 자리에 게시판이 나타난다. 만약 게시판이 모양이 이상하면 테이블의 크기를 조정하여서 맞추어 주면 된다. |
|
trackback :: http://engagestory.com/trackback/80


Recent comment
2013- 3messes
2013- 인게이지
2013- 러브드웹
2012- 러브드웹
2012- 인게이지